The Connect(); // 2015 event just passed (November 18-19, 2015) and I got the opportunity to be one of the speakers in this years event.
About a month ago I was asked if I would like to be one of the speakers and present a demo that showed the integration of the Microsoft Band SDK with a Windows Universal App using Visual Studio 2015. Though nervous, I jumped at the chance to improve my presentation and public speaking skills.
You can read more and watch the video at Developing Windows Applications with the Microsoft Band SDK over at Channel 9.
Sunday, November 22, 2015
Monday, November 9, 2015
Last and First Day with the Microsoft Band SDK Team
 Well, for those that don't know, I have been working at Microsoft for the last 1.5 years as a contractor on the Microsoft Band. I have spent that time with the Microsoft Band SDK team and helped with test automation and testing first. Then I moved into feature development on the Band SDK with the majority of that contribution on the Microsoft Band WebTiles for iOS feature.
Well, for those that don't know, I have been working at Microsoft for the last 1.5 years as a contractor on the Microsoft Band. I have spent that time with the Microsoft Band SDK team and helped with test automation and testing first. Then I moved into feature development on the Band SDK with the majority of that contribution on the Microsoft Band WebTiles for iOS feature.Friday was my last day as a contractor at Microsoft on the Band Team.
Today, Monday, November 9, 2015, as you read this I am likely sitting in a New Employee Orientation session. Today is my first day as a Full Time Employee at Microsoft.
I am staying with my team and will be continuing to contribute to the Microsoft Band SDK Team. I will be helping to implement upcoming features and continue to improve the Band SDK for 3rd Party Developers.
It's an exciting day. I am happy to join my team as a Full Timer and continue to improve the Microsoft Band.
Saturday, October 31, 2015
Mtn Bike Vid: Duthie Hill
Another mountain biking video. Little shorter this time with some footage from October 23, 2015.
These are some of the trails at Duthie Hill Bike Park.
Enjoy.
These are some of the trails at Duthie Hill Bike Park.
Enjoy.
Wednesday, October 28, 2015
Stinky Spoke 2016 Signup
The Stinky Spoke, an 18 mile mountain bike ride on the statistically worst weather day of the year, is coming up. The next event is January 23, 2016, in Woodinville, WA.
I've signed up again and have two others who plan to join. Are you up for an 18 mile mountain bike ride with a hill called Heart Attack Hill (300 ft of elevation over a short distance) at the start of the race?
Anyone completing the hill climb without dismounting their bike gets a medal!
Here are videos from previous years:
I've signed up again and have two others who plan to join. Are you up for an 18 mile mountain bike ride with a hill called Heart Attack Hill (300 ft of elevation over a short distance) at the start of the race?
Anyone completing the hill climb without dismounting their bike gets a medal!
Here are videos from previous years:
Sunday, October 18, 2015
Mtn Bike Vid: Soaring Eagle
Saturday morning, my buddy Dan and I went for a ride at Soaring Eagle. This is a fun trail system in Sammamish and is a great place to go for some technical riding with a couple short and sweet descents.
Here's a breakdown of the ride as recorded with the Microsoft Band's Ride Tile (App).
Here's some footage from the ride. Wait for the end where we hit 18 MPH down the fast #1 trail.
Here's a breakdown of the ride as recorded with the Microsoft Band's Ride Tile (App).
 |
| GPS Route at Soaring Eagle |
 |
| Overview of the Ride |
 |
| Speed Graph |
 |
| Heart Rate Graph |
 |
| Elevation Graph |
 |
| Mile Split Speeds |
Here's some footage from the ride. Wait for the end where we hit 18 MPH down the fast #1 trail.
Saturday, October 17, 2015
MTB Vid: Tiger Mountain, Fully Rigid to Joyride
Another mountain biking video. This time, the Fully Rigid trail onto Joyride. Both trails on East Tiger Mountain.
This video is also from my first ride on my new Santa Cruz and the first time I rode this trail.
Enjoy.
This video is also from my first ride on my new Santa Cruz and the first time I rode this trail.
Enjoy.
Tuesday, October 13, 2015
GoPro Footage: Tiger Mountain Summit Trail
 As you probably know, I invested in myself and upgraded my mountain bike to a new Santa Cruz
As you probably know, I invested in myself and upgraded my mountain bike to a new Santa Cruz Tallboy. I purchased the "entry" level Aluminum model.
This past weekend I had my first true mountain bike ride on my new bike and it was awesome. I was also riding a new trail (for me) for the first time, the East Tiger Mountain Summit Trail.
The first 3.5 miles took about an hour as we climbed about 1500 ft to the summit from the parking lot along highway 18. You can see a nice break down of the splits, elevation gain, GPS map, and other details over at MSBandGuru.com with my post Mountain Biking With The Microsoft Band.
I took a lot of video but here's the deal with GoPro, it can be very shaky and removing that does not always work well.
Here is some footage I took (speed up to 2x speed for most of it) that was taken on a handlebar mounted GoPro. It is very shaky.
For my next ride I will be experimenting with a chest mount and a helmet mount to see which one produces smoother video.
The music is a bit of Cigar Box Guitar that I did and looped.
Wednesday, October 7, 2015
Launching msbandguru.com
 I quietly launched msbandguru.com a few weeks back, a Microsoft Band site for News, Tips, and Developer Info.
I quietly launched msbandguru.com a few weeks back, a Microsoft Band site for News, Tips, and Developer Info.
At msbandguru.com I will be posting:
- Microsoft Band enabled apps for Android, iOS, and Windows.
- Microsoft Band Web Tiles
- Microsoft Band News
- Microsoft Band Developer Guidelines
- Training with the Microsoft Band
If you have a Microsoft Band app, articles, website, developer article, or anything Microsoft Band related, get in touch with me.
You can also reach out to me on twitter at: @msbandguru
For development articles and blog posts about training with the Microsoft Band I will look at either cross posting here so readers less interested in Band news and apps can just pickup my posts about dev and fitness that they are used to finding here.
Check msbandguru.com out if you want to find out more about the Microsoft Band.
You can also reach out to me on twitter at: @msbandguru
For development articles and blog posts about training with the Microsoft Band I will look at either cross posting here so readers less interested in Band news and apps can just pickup my posts about dev and fitness that they are used to finding here.
Check msbandguru.com out if you want to find out more about the Microsoft Band.
Monday, September 28, 2015
So You Want to Launch an App, Welcome to Being a Technical Writer
 Launching any app means you have to do a lot of jobs that aren't programming jobs. They aren't but if you want to be an Indie and launch your own app you need to wear many hats.
Launching any app means you have to do a lot of jobs that aren't programming jobs. They aren't but if you want to be an Indie and launch your own app you need to wear many hats.Last night I did another pass through my user documentation. Included in this was a rewrite of the NewThistle LLC Privacy Policy to include information about Paddle Mate. I also tweaked it to add further clarification for the NewThistle Privacy Policy in general.
Next, I did another pass through the Paddle Mate app landing page which performs the duties of marketing material and user manual. This included lots of screenshots, information about how to use features of the app, and how Paddle Mate works with the Microsoft Band. I am happy to have those items checked off my sign-off list for app launch.
A part of running an App Business is taking care of these Technical Writing jobs, amongst the many other jobs you have to do.
I had most of this material already drafted and moved onto this task last night after I had made progress on my final few bugs. I am at a state now that another sign-off test is planned for tomorrow so I can verify that the few fixes I made tonight did not cause a regression (a regression is the introduction of a new bug or reintroduction of an old bug) which will gate the build (stop me from shipping).
I have said final few bugs more than once, I know that. The reason being that retesting sometimes brings to light new bugs. On a limited budget (my free time) I have to do the best I can with the time I have and sometimes that means days without much progress or reverse progress when I find a serious enough bug.
I am happy that this past weekend I made good progress with Paddle Mate in many areas. Not the least of those is getting these Technical Docs written for my users.
Sunday, September 27, 2015
Reusing What We've Built
Do not brood over your past mistakes and failures as this will only fill your mind with grief, regret and depression. Do not repeat them in the future.
Swami SivanandaTo often the next big project is more exciting that the current project. We want to move on and do something new so we can learn and to keep us interested.
Sometimes I run into a wall of too much work and too little time. The desire to switch streams from the current project to something new is alluring. It is much easier to switch streams than do the hard slog through the work it takes to complete the current project.
Switching off a project that you see will take longer to complete and moving onto the more exciting new project can he a hard urge to fight. But if you want to ship code then you have to stick to the current project and own up to the time it will take to launch.
It was with this in mind that I was thinking we sometimes need to stop and look at what we have learned. What have we built? What knowledge have we built? Is there something we know now that we are not taking advantage of?
I know that for myself I am always interested in learning and solving new problems. Sometimes this desire to do something new gets in the way of leveraging my knowledge to build products that I would enjoy.
With the Apple TV, 3D Touch, a new iPad Pro, I was presented with the dilemma of should I build a new app that targets those platforms?
While debating this I thought about the work I have been putting into Paddle Mate to finish that last mile from done to shipped. Though I have cut a lot of features to get V 1.0 out the door, I still have some high standards for the V1.0 when it comes to being able to track my workout. It has to work, foreground, background, pausing, etc.
A lot of work has been put into the features around the original stroke detection algorithm to convert Paddle Mate from a neat showcase app into a shipped product. It's something I would be happy to buy and use for my kayaking workouts.
With the work I have done, I started to think, how can I leverage this in another app?
It did not take long to see how I could leverage my Paddle Mate code to create another fitness app.
So, I will be enjoying my friends Apple TV creations. I will check out friends 3D Touch on their new phones. And I will take a look at an iPar Pro and it's Pencil if I see one in public.
But for the next few months I am reinvesting my knowledge from Paddle Mate into another app.
Saturday, September 26, 2015
Finding GPS Routes for Testing
 To test out Paddle Mate I have been using my own routes, some tester uploads, and a selection of
To test out Paddle Mate I have been using my own routes, some tester uploads, and a selection of routes I have found online.
The best source online I have found that I have pulled several routes from is the site GPSies: Tracks for Vagabonds.
What I like about GPSies is that I can narrow down my routes to just "On water" meaning I can find canoe and kayaking routes.
If you need to find some routes for your GPS enabled app then start at GPSies.
Friday, September 25, 2015
Adding Voice Recognition to Your App
 I was at the Eastside Xcoders on Thursday night for a talk by Alexander Caskey, a former employee at Microsoft Research, Wildfire, Cisco, and Linguistic Technology. He has been working on speech and natural language processing (NLP) for the past 20 years.
I was at the Eastside Xcoders on Thursday night for a talk by Alexander Caskey, a former employee at Microsoft Research, Wildfire, Cisco, and Linguistic Technology. He has been working on speech and natural language processing (NLP) for the past 20 years.His talk was on Speech Recognition in Mobile Apps.
The talk was very deep in the history, forms of speech recognition, NLP, and covered the state of the art today.
I went to hear what is available for mobile developers who want to add speech recognition into their apps. I have a future fitness app I am designing that would be served well by speech recognition as an alternate interaction model.
From the talk, I picked up that for iOS devs the first place to start for speech recognition is Open Ears - iPhone Speech Recognition and Text To Speech. This looks like exactly what I want for the problem I have.
I have a limited vocabulary of words that I want to use as an interaction model for my app. This will allow the user to interact with my app through a limited vocabulary where touch is not an option. I'll be investigating Open Ears to see how it works and report back how it goes.
Friday, September 18, 2015
NewThistle LLC Turns One Year Old
 NewThistle LLC is a year old at the end of September!
NewThistle LLC is a year old at the end of September!I just renewed NewThistle's business license and took a look at it's first year.
Here is a breakdown of my Revenue sources. As you can see, I am making the majority of NewThistle's revenue via App Dev Contracts.
To be honest, a huge push to start the company was the first contract I received. It was that contract that pushed me over the edge to start NewThistle and put more effort into app development.
For App Sales, I can say that Selfie Band, my Microsoft Band camera remote for iPhone, is my 2nd best selling app to date. It has only been in the AppStore since August 6th but it has been having steady, if not high, sales.
For NewThistle's first year, I am pretty happy with the results. I have achieved my initial goals to start a company that is profitable and which could bootstrap it's own growth. I had to start by giving the company a loan to get setup.
I then took a big contract first thing and sink a lot of after hours time into for 6 weeks.
With the close of that first contract I had made back the money I loaned the company to purchase new equipment and various web services (website hosting, domain, email). So, 90 days after I closed my first contract NewThistle LLC became profitable.
Since then, I have been trying to run a tight ship. I have decided not to purchase the new iPhone 6s+ since I can get by with the iPhone 6+ until I have a need to get the new phone or I can wait until the iPhone 7. I am on the fence about the iPad Pro but will likely stay away from it unless I have a business need to develop for it. The Apple TV I have app ideas for so that is something I plan to purchase for development purposes.
A big goal with the company has been to have it not cost my family money (though it sure eats up a lot of my time). In the money respect, the company is doing well and has cash in the bank to continue to pay business expenses.
For the coming year, here are my goals:
- Increase the share of revenue from App Sales.
- Two apps in the works and more planned.
- Introduce another source of revenue besides App Sales and Contracting.
- Continue to be self funding and not require outside financing.
Here's to the next year of NewThistle LLC.
Tuesday, September 15, 2015
Paddle Mate Beta Access
 I made good progress on the Paddle Mate "Just Ship It" Release this past weekend. I had to step back, look at my activity state restoration code and fix a couple key problems. With that under control the app is handling backgrounding much better now.
I made good progress on the Paddle Mate "Just Ship It" Release this past weekend. I had to step back, look at my activity state restoration code and fix a couple key problems. With that under control the app is handling backgrounding much better now.This Beta version also includes:
- App setting persistence so that the app remembers your last used workout settings (track location, Microsoft Band pairing options)
- The DOCK view (main landing view of app) now includes a preview of the map from your last workout and some stats from the workout.
- State Restoration.
With these changes in place, the app is ready for wider Beta Testing. If you are interested in trying out Paddle Mate before I ship it then you can sign up at: Announcing Beta Access to Paddle Mate
Sunday, September 13, 2015
Paddle Mate V 1.0: Just Ship It Release
 |
| Past Workout (WAKE) view on the main DOCK view. |
- I'm working on a new site which I will write more about shortly (it is still baking and is not ready for prime time yet).
- Various home projects.
- I signed up for a Half Marathon at the end of October and have been ramping up training.
- Fixed a bug in Selfie Band and shipped the update.
- I have been finishing up Paddle Mate's first release.
Paddle Mate, the Just Ship It Release, has gotten some well deserved attention the past few days.
I had a couple half baked features and did some triage on those. I decided to move them out into future releases and in the process created a RoadMap. With the RoadMap I have a defined ongoing plan with a focus for each upcoming release.
I just finished off validating that the app works with/without a Microsoft Band attached. Without the Band the experience is not as rich but I am planning to support a richer experience for non-band users over time.
I just finished off validating that the app works with/without a Microsoft Band attached. Without the Band the experience is not as rich but I am planning to support a richer experience for non-band users over time.
Paddle Mate is now down to 2 gating bugs that I am working on today. In developer lingo, gating means that the product can not pass the release gate to customers until those bugs are fixed.
I have one tester who is out today in this rain that has been testing. Once I get a handle on one of the bugs I will be going out for another test kayak.
The other bug is in the past workout view, I have a handle on the problem and will tackle that later today.
This boat still can't launch when that is all done. My list of tasks after I fix these bugs include:
- Verify I have no more gating bugs.
- Write launch page.
- Write marketing page.
- Write Privacy Policy for app.
- Record App Preview
So, with about 1 hour to go in today's dev window I need to get back to getting this app shipped.
Wednesday, September 9, 2015
Abundance Demands Creativity
Today, Apple unleashed an abundance of new hardware and software upon us. Where to start?
There are few times we are at the intersection of new technology and new APIs that allow us to expand our customer base, but that is where we stand today.
Unlike my previous post on Constraints Give Focus today can feel overwhelming. Where do I start? What should I learn? Should I invest in the new iPad Pro and it's user interaction models? Should I build for the tvOS and the new Apple TV?
For most of us, time is limited and we do not have deep pockets like the big players to let us tackle the numerous ideas we come up with.
So in times like this we need to get creative with the abundance that has been put upon us and figure out new ways to leverage that abundance.
For me, I am considering the following:
 |
| The iPad Family, Image: Apple |
The key to abundance is meeting limited circumstances with unlimited thoughts.
Marianne Williamson
There are few times we are at the intersection of new technology and new APIs that allow us to expand our customer base, but that is where we stand today.
Unlike my previous post on Constraints Give Focus today can feel overwhelming. Where do I start? What should I learn? Should I invest in the new iPad Pro and it's user interaction models? Should I build for the tvOS and the new Apple TV?
For most of us, time is limited and we do not have deep pockets like the big players to let us tackle the numerous ideas we come up with.
So in times like this we need to get creative with the abundance that has been put upon us and figure out new ways to leverage that abundance.
For me, I am considering the following:
- Which apps do I have in a finished or near finished state that I can leverage on one of these new platforms?
- Does the app deserve to be on the platform?
- Would the user get delight from using a tvOS app or a larger iPad Pro version?
- What features should I expose with the new Force Touch?
- Can I leverage the platform to gain increased income without giving away my effort for free?
My time is limited. I need to come up with creative solutions in this time of abundance (tvOS, iPad Pro, Pencil, Force Touch) but constrain my ideas to the ones that are unique to the circumstances (Focus on tvOS for example, or the gold rush as it is called).
How are you dealing with the abundance from the September 2015 Apple event?
Saturday, September 5, 2015
Selfie Band V1.1 Released
 Selfie Band version 1.1 is now live in the AppStore. You can download it here: Selfie Band
Selfie Band version 1.1 is now live in the AppStore. You can download it here: Selfie BandThis update fixes the crash that occurs when your band has no remaining space for new tiles and you try to install the Selfie Band tile.
Users with auto-update turned on should get the new version automatically but if not you can follow the link above to get the latest version.
For users impacted by the crash, you should now get an appropriate warning when you try to install onto the Band and there is no remaining space.
Tuesday, September 1, 2015
Incremental Change
 |
| Applying Incremental Changes to Our House |
From year to year, environmental changes are incremental and often barely register in our lives, but from evolutionary or geological perspectives, what is happening is explosive change.
David Suzuki
Like evolution, our code evolves slowing as we add features, we break things, we fix things, and push for the release line. Many commits are required to build the bedrock of the apps we ship and the features our users take for granted.
Sometimes in the rush to ship we miss testing some of these changes. Like evolution, these missed increments can explode when they reach our customers.
I hit my first shipping crash in one of my apps in the AppStore this past week. In this case it was with Selfie Band, my camera remote for the Microsoft Band. Selfie Band tries to install the camera remote tile (it's app view) on it's paired Microsoft Band.
It looks like one user had a very bad experience when they ran into the bug. They tried repeatedly to get past the problem but it looks like they crashed multiple times during this. I know this since I use Crashlytics crash reporting in my apps.
The bug manifested itself when the Microsoft Band had no remaining space for tiles and returned an error. I had incorrectly changed some error handling code and forgot to retest it.
So, being in Swift, my null point access crashed the app instead of silently failing as many of us Objective-C programmers are used to.
It was a silly mistake and I have fixed it and shipped the update to the AppStore. I just need to pass review and the fix will be live.
This bug reminded me to slow down and verify that incremental changes don't lead to a crash.
The competing priorities to ship and to create quality software can be hard as an indie when you have no teammates looking over your shoulder to review your code. The end user will feel the brunt of your mistakes and so will the impression you give your customers.
For me here is how I am addressing this as the sole programmer:
- Commit often to git
- Review my checkin like I would someone else's code
- Why did you do this?
- Was it tested?
- Are there loose ends?
- Should this be committed or reworked/retested?
- Using branches to switch between features that I want to revisit
- Reevaluating a change when it gets too large
Don't let your incremental changes lead to explosive releases.
Thursday, August 27, 2015
Constraints Give Focus
The more constraints one imposes, the more one frees one's self. And the arbitrariness of the constraint serves only to obtain precision of execution.
Igor Stravinsky
I've spoken of this before, as a creative person, the hardest job can be to know when to stop/when to ship.
Building an app, creating a work of art, planning the weekend, deciding what to make for dinner; all of these things can get out of hand if you don't limit yourself. You need a plan and you need to set a bar for:
- What is the bare minimum needed to achieve your end result? The Minimum Viable Product.
- What is the desired feeling you want your consumers to experience? Utility? Joy? Full?
- What are you desired goals with this product? Ship an app? Showcase your skills?
All of these things need to be considered but many times we want to deliver everything with a dime store budget. This is seldom possible.
My wife, from her experience in product management, was the first to introduce me to the concept that you can have a product Cheap, Fast, or Good. Pick Two! This is called the Project Management Triangle.
As an indie with a full time job and a family, I run into this problem all the time. I feel I am asking too much to pick two when having one with limited time is hard enough.
Here's how many of my projects go:
- Brilliant Idea!
- Crave out a block of time to put in a mad dash to get a prototype working.
- Start to design a MVP.
- Start to implement the MVP.
- Run into corners I never foresaw.
- Start slogging through the corners, rounding everything out.
- Invest too much time into after hours indie work.
- Crash, burn, burn.
- Put project on back burner.
For every project I have completed, there is a mountain of projects I have abandoned.
Is this bad?
Only if you let it get to you. I look at that mountain as wisdom.
Here is what I take away from my "failures", if you want to call them that:
- Experience
- To know when I am adding more features than I can complete.
- To know which ideas will take too much time.
- Knowledge
- With new techniques, skills, APIs, etc.
- Few jobs offer training. As a contractor, I must think of my own training. These side projects help me to expand my skills and train.
- Resolves
- To find better ideas to solve, build, and deliver.
- Efficiency
- The more projects I work on the better I become at solving problems.
- The more I projects I deliver the better I get at delivering solutions.
Constraints add focus.
Figure out how to use those constraints to improve your projects.
Learn from your mountain of failures and learn where you can add constraints to increase your pool of successes.
Wednesday, August 26, 2015
Paddle Mate Post Weekend Update
Night Testing
As some saw, over the weekend I took Paddle Mate for a night test and it went well. Here is the workout, which I posted from the water to Strava. This was a final field test after a previous couch test with a shorter test run from a past day.Backgrounding Bugs
After the successful test on Saturday night I added more features on Sunday. When I went to try out the app for a longer 2 mike kayak I ran into several bugs. The major one being backgrounding related. This raises the issues that I need to refactor my PADDLE view to handle resuming when the app is relaunched after being stopped by the system while in the background.This is one of the final 2 big bugs to shipping the app for testers. It will be my area of concentration when I find time this week.
Sunday's Features
- SHARE view
- Refactored from PADDLE END view
- Send to Strava complete
- Send samples to Paddle Mate (this is for testers or users so they can upload samples so I can add them to my testing and algorithm training)
- WAKE view
- The WAKE view as I have discussed is the view for looking at previous sessions.
- Tweaked the scrollview to layout elements with more space for map and charts.
- Add delete option to delete a session you do not want to keep.
- Add SHARE option
- Hooked in Map and Charts
- PADDLE view
- Added Map view back in. I was getting distracted by tweaking the Map (for maybe an hour) and put it on the back burner until I had a couple bugs in the PADDLE view metrics fixed. This made it back in and I really like it.
- Add ability to have Map and Stats view force screen to not sleep. This is on now for my testing but I think I should expose this with an option. I will address that when I fix the backgrounding bug I have.
Next Steps
Well, I am back to reality. My family arrived back home from a visit to Canada and I am back to my normal schedule. This means a decrease in posts and slowing down of the progress I was able to make over a weekend. I can not pull a 29+ hour effort on Paddle Mate for the foreseeable future but I will need to spread that time out.Ok, so now that I am back to my normal schedule I will refine my list of what I need to ship the MVP. Here are my upcoming tasks I need to ship for testers:
- Address the backgrounding problem. Not a big deal and I have a handle on how to get the resumption working.
- Second big bug: I found some limits in the iOS-Charts library and was able to not only freeze my app but my phone (until the system could kill my app and it's out of control chart generation). The library was spinning the CPU up to 100% with a lot of nested CGImage creations as it tried to draw a chart for a very large sample set. I need to address this before I ship and find the upper limit on the libraries chart sample size.
- Style the DOCK view of Wakes of previous sessions. I have some ideas here and it is not critical to get the app out the door but I need to move from the current placeholder UI.
Follow Up: The Chart Bug
For one of my charts I was using it to view accelerometer samples while testing and am planning to convert it over to a chart with your speed over the workout. The issue I ran into (which I am happy I did since I have an upper bound to work back from) is that I selected the chart with my 28 minutes of accelerometer data and it's approximately 6700 samples kicked the charts ass.To solve the problem I am going to limit my sample size based on the time. I need to find that upper limit and then calculate out a sample set size that has less entries than the upper limit for reasonable performance for expected kayaking times.
Monday, August 24, 2015
Reuse in App Design
 |
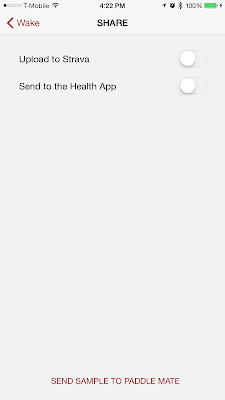
| END PADDLE view reused as SHARE view |
I left the implementation of the Past Workouts view (called the WAKE view) and it UX until after I had the basic app functionality working. Once I started to implement the WAKE view I began to see I could make some small changes to the existing END PADDLE view to reuse it as a SHARE view.
Here is the scenario.
Jane is kayaking and is outside of data coverage. She ends her kayaking and can not upload to Strava to share her workout with friends. Jane wants to be able to upload her workout when she gets to lunch where she knows she will be back in data coverage.To handle this scenario I decided I would put that option in the WAKE view so that you can see which past paddles have been uploaded. From here you can also upload that past paddle.
Here is where the reuse comes in.
The END PADDLE view contains the sharing options; to Strava for example.
So, I refactored the END PADDLE view to support both the End Paddle workflow and the Share from Wake workflow.
This decreases the amount of code I need to write, reduces the number of views in my app, and let's me move faster.
Look for ways to implement your views with reusability in mind. You may be able to save yourself work in the future when you need similar functionality from another location in your app.
Sunday, August 23, 2015
Feature Decisions
 I started Paddle Mate 3 weekends ago. The first weekend I started with proving out the the initial algorithm, setup a way to collect and test sample data, and then began the hard work.
I started Paddle Mate 3 weekends ago. The first weekend I started with proving out the the initial algorithm, setup a way to collect and test sample data, and then began the hard work.Once I decided the app was viable, I began to polish the app for release. First I had to come up with my wish list and then trim that down into a Minimum Viable Product (MVP) list of features.
The MVP features I desire being:
- Stroke counting
- Real time workout stats
- Location tracking
- Upload to Strava
- Import into Health App
- Submit Samples for Stroke Detection Refinement
- View Past Workouts
- Delete Past Workouts
It has been a busy 2 weeks and I am into the final stretch before my wife and kids get back from a visit with family in Canada. With them away I was able to throw myself into creating the app.
Over the last two weeks I have put in about 65 hours over 5 weekend days. I have not tracked the weekday nights as well but needless to say, I have invested time on many nights researching, designing, and cranking out code.
All the work is paying off. Yesterday evening (9pm) I took Paddle Mate for a spin around the lake. I put in just over 2 km with the app over 28 minutes. Notes from that:
- Dark Mode for nighttime kayaking worked out very well.
- I need to add an option to not turn off the screen.
- I am missing an activity indicator during the sample submission file generation.
Yesterday's Features
- Sample Submission
- User has ability to choose the data to send.
- Submission is through a Mail Compose view so the user can view what they are uploading and choose to cancel at multiple stages if they do not want to upload samples.
- Tweaked my use of the Realm Database to:
- Decrease write calls.
- Add delete.
- Improve use with tableviews.
- Initial hookup work for Past Workouts (WAKE view) is done.
- Submit to Strava
- Hooked up but my GPX data format is being rejected.
- More testing/tweaking needed here.
- Created converter and file writers for my location and sensor data models to support CSV and GPX output formats.
Yesterday's Commit List
- Updates to UI design in PaintCode.
-
Added tintColor constant.
- Refresh DOCK tableview when returning to view.
- Added Delete button to END PADDLE view.
- Switched navigation from push detail to push in PADDLE workflow to allow pop to root without animation warnings.
- Added PaddlingEffort enum for user submitted samples.
- Added logic for incrementing workout id.
-
Added stroke data to sample submission format.
- Added submit samples to Paddle Mate via email submission.
- Added convert location data to sample submission format.
- Fixed warnings in FRDStravaClient.
- Wrote converter from location readings to GPX output.
- Wrote converter from location reading to location CSV output.
- Wrote converter from sensor reading to CSV output.
- Improved use of Realm with Dock TableView.
- Improved MathController default configuration.
- Added Uploading activity indicator and dimmer view.
- Added upload to Strava method. - GPX file format issue at moment.
- Hooked up controls in WAKE view to workout values.
Today's List of Features
- Strava upload
- Fix GPX format
- Past Workouts
- Add Delete option
- Add Submit Samples Option
- Add Upload to Strava Option
- Enable Charts
- Enable Map with route from workout
Friday, August 21, 2015
UX Testing, Where Bad Designs Go To Die

Bad Design Be Gone
I made some UX decisions during design that I thought would work out. They didn't.
Back to the drawing board.
While testing the app over the past few days (walking the dog, running, driving) and I realized some things did not flow well. So I took Tuesday night to reevaluate the design and work out how to solve some of the flow problems.
Two things I did:
- I reviewed multiple fitness apps to understand how they handle some of the UX I was having problems with.
- I showed the app to more people to gather feedback about the UX.
Both of those things brought to light multiple areas that could be improved.
So, I redesigned a couple views, added some missing views, and jotted down some great feature ideas I received. The features I captured for a post V1 release.
In particular, a problem area I had was the Paddling/Workout workflow. Here is what I had:
At first, I left the CONTINUE in but realized I needed to remove it since the decision to CONTINUE/UNPAUSE is on the interstitial view. Now, I think I have a cleaner UX for ending the workout.
Then, on Wednesday night I completed the integration of Microsoft Band data, CoreLocation data, and workout metrics into my Realm backend. This is cool since I had implemented the code to load the DOCK view, the main view you land on when launching the app, previously when I designed the data model.
Now I have a lot of workouts showing up on the main view as I test the PADDLE workflow.
Then I released I needed a way to delete a workout on the PADDLE_End view when a user (me) wants to delete a session they do not want to track. So, for this I added a DELETE button to the PADDLE_End view.
I do not think this adds to much to the cognitive load since a review of multiple fitness apps those that many use this concept on their end workout view. I also think it fits to have the DELETE | DONE on the top so the user can choose if they want to keep/delete this workout.
They are along the same line visually and hence they are giving you two options along the same line of vision.
Now it's time to retest and see how this new design's UX feels after repeated use.
Missing Interstitial View
In particular, a problem area I had was the Paddling/Workout workflow. Here is what I had:
- User taps PADDLE on the main view.
- Transition to Prepare To Launch view.
- User chooses if they want to track location and use a paired Microsoft Band.
- User taps Play button to start paddling workout.
- Transition to PADDLE view, the main workout view.
- User decides to stop workout, they tap Pause button.
- Transition to Paddle End view.
It was steps 6-7 that had a problem. Here are what the views looked like.
 |
| Missing a Pause/Stop Confirmation View |
The main problem with the above design is that I am trying to do too much in the PADDLE_End view. I am trying to cover several tasks:
- CONTINUE: You paused by mistake, did you want to go back?
- DONE: End the workout.
- Upload to Strava: Did you want to upload the workout?
- Send to the Health App: Did you want to store your workout in the iOS Health App?
- SEND SESSION TO PADDLE MATE: (Too long) Are you a tester and want to submit samples?
Here is what I have done so far to fix a major flaw.
I added an interstitial view between 6&7 which is a Pause view. This will let me move the CONTINUE from PADDLE_End back to the main view.
I think this offloads the decision to end the workout to this new PADDLE_Pause interstitial view. Now the user is not thinking about should they continue or end on the next screen, lower the cognitive work on the PADDLE_End view.
 |
| New Paddle Pause with interstitial Pause/Stop Confirmation view added before Paddle End view |
At first, I left the CONTINUE in but realized I needed to remove it since the decision to CONTINUE/UNPAUSE is on the interstitial view. Now, I think I have a cleaner UX for ending the workout.
Change Design, Test, Repeat
Then, on Wednesday night I completed the integration of Microsoft Band data, CoreLocation data, and workout metrics into my Realm backend. This is cool since I had implemented the code to load the DOCK view, the main view you land on when launching the app, previously when I designed the data model.
Now I have a lot of workouts showing up on the main view as I test the PADDLE workflow.
Then I released I needed a way to delete a workout on the PADDLE_End view when a user (me) wants to delete a session they do not want to track. So, for this I added a DELETE button to the PADDLE_End view.
I do not think this adds to much to the cognitive load since a review of multiple fitness apps those that many use this concept on their end workout view. I also think it fits to have the DELETE | DONE on the top so the user can choose if they want to keep/delete this workout.
They are along the same line visually and hence they are giving you two options along the same line of vision.
 |
| Now with Pause interstitial and Delete option |
Thursday, August 20, 2015
Adding Custom Fonts to Paddle Mate
 |
| Snippet of Console dump of available system fonts |
I have a couple fonts I will be testing in the next few internal releases until I settle on the one for the app.
If you need to add custom fonts to your iOS App, a good walk through was done by Chris Ching over at Code with Chris called Common Mistakes With Adding Custom Fonts to Your iOS App.
Some of the sites I reviewed looking for fonts included:
Monday, August 17, 2015
Adding Strava and Health App Integration to Paddle Mate
 |
| My Co-pilot stealing me seat when I went for water |
Quantifying Humanity
Like any other Quantified Human (QH for short, or just narcissist for the haters) it doesn't count if it wasn't measured. So, today I got to work on Strava integration into Paddle Mate.
The Strava API has a ton of features and allows:
- Up to 600 requests every 15 minutes
- 30,000 requests per day
If I hit that limit with Paddle Mate then there would be worse things to deal with than needing to request a higher limit. One can dream.
To integrate Strava I decided to shortcut as much as possible. In that vein I ended up pulling in the following libraries:
- sebastienwindal/FRDStravaClient
- One of the recommended libraries on the Strava API page.
- Which needed:
- jrendel/SwiftKeychainWrapper
- Grabbed this to handle keychain access in Swift since I have written this same wrapper and multiple "day jobs" and did not want to write it again.
With these in place I was able to get Strava integrated, login, and pull my profile data.
Now that I have Strava and the Health App connectivity, the next big push will be to convert my current sensor and workout data into formats for Strava and the Health App. I decided to leave the work for this conversion until I had Strava and the Health App ready to go since I look at how I need to convert the data for both at the same time so all the conversion logic is fresh in my head.
The Health App
After Strava login and profile access was done I integrated Health App support so that I can write to the built in iOS Health App. With this in place, users will be able to store their kayaking working into the Health App and count their kayak against their daily goals.Now that I have Strava and the Health App connectivity, the next big push will be to convert my current sensor and workout data into formats for Strava and the Health App. I decided to leave the work for this conversion until I had Strava and the Health App ready to go since I look at how I need to convert the data for both at the same time so all the conversion logic is fresh in my head.
Another busy weekend of coding and the app is getting closer to the list of V1 features I have in mind.
Sunday, August 16, 2015
Refactoring Like a Boss
Bringing Order to Chaos
 |
| Dark Mode for evening Kayaks |
For Paddle Mate, I have a project for Charts, one for Barometer tracking, one for Realm, and one for the Stroke Detection algorithm that is the heart of the project.
Today has been a day of bringing those together and things are shaping up as I move parts into place.
Gone is my MVC (Massive View Controller from last weekend) as I have now broken the app down into a clean hierarchy of:
- Frameworks
- Source
- DataModel
- Managers (For lack of better naming)
- Utilities
- Views
- ViewControllers
- Tests
- Products
Design Payoffs
The nights spent reviewing design tips, fonts, colors, and then creating multiple mockups has paid off. I am much happier with the look of the app as I integrate the various features. Having designs to guide me is speeding up development.
I am occasionally getting slowed down when I find I missed something but refinement is part of the process and learning experience. Now I know I need some additional views to handle the clean starting and stopping of a workout when I need to manage location services, mapping, Microsoft Band connections, pausing, continue, and whatever else I missed.
A big payoff for my workflow has been the purchase of PaintCode. I first heard about PaintCode from friends at Shopify who swore by it. I broke down and bought it few months ago and started to learn how to use it.
Since then I have become more adapt with it and have started to build up a library of icons for my apps. This has helped me speed up development time as I can reuse assets while I work.
Another big help with design assets has been:
- The Noun Project where I look for inspiration and often use icons from there, with attribution.
- Entypo+ with it's wealth of SVG pictograms.
Over time I plan to build more of my own icons so that I can build unique assets which I own.
Well, off to bed. Another long day with 15 hours of coding. Today was not a fill the rings kinda day.
Sunday (today) I plan to tackle:
- Upload workout to a fitness tracking site.
- Export to Health App Integration.
Saturday, August 15, 2015
Add Charts to your iOS App
One thing I have noticed is large spikes in memory when zooming in or panning around the chart. That is something to keep an eye on in your app.
Also great about this library is that it is a port of the Android library MPAndroidChart by Philipp Jahoda, which means you only need to learn one charting library that you can use on two platforms since the code is very similar. Handy if you are supporting both Android and iOS.
Labels:
apple,
apps,
charts,
ios,
ios-charts,
programming
Machine Learning Research for Paddling Stroke Detection
 Part of the rationale behind the creation of Paddle Mate has been to get a better understanding of what Machine Learning really is. The best way to achieve an understanding of something is to do it, hence I came up with Paddle Mate as a platform to build on as I teach it to detect paddle strokes.
Part of the rationale behind the creation of Paddle Mate has been to get a better understanding of what Machine Learning really is. The best way to achieve an understanding of something is to do it, hence I came up with Paddle Mate as a platform to build on as I teach it to detect paddle strokes.Here is my understanding of Machine Learning, in beginners words.
- Create an algorithm.
- Create a program to exercise your algorithm.
- Tell the program the algorithm's parameters it can change.
- Feed the program some samples to run against the algorithm and mark the points of interest.
- Next, let the program loose on your algorithm, with more sample sets, letting the program tweak the parameters of the algorithm to find the optimal values to derive the expected outcome of the sample sets.
Ok, but how the hell do you do that?
At first, as I've covered in past posts, I had to sit and play with the sample sets to find patterns that I could boil down into an algorithm that would detect strokes. Next, I had to figure out what values I could tweak to make the stroke detection more accurate. Then I manually tweaked those values until I found some optimal values for my stroke detection algorithm.
As we can see, at the moment I am the machine. Next it will be time to replace my manual work with the machine part of machine learning.
In that vein, I have done some research into what I need to do to get the Machine learning aspect running after I finish prepping Paddle Mate for release.
Why get ready to ship Paddle Mate if it is not perfect? I want to collect more samples from users who opt in and send their kayaking sensor data to me. I can then start to improve Paddle Mate with a wider set of samples. This will really let me exercise the machine learning aspect to improve my algorithm.
Ok, here are some things I have found in my research. I am putting them here so I can refer back to them later.
- Learn R: R is an integrated suite of software facilities for data manipulation, calculation, and graphical display. - From the An Introduction to R: 1.1 The R environment
- R for Mac OS X Developer's Page
- R Manuals
- Not sure if I will need this but here is Rcpp for optimizing sections of an R program with C++.
- R-Bloggers: R News and Tutorials where I found:
- In-depth introduction to machine learning in 15 hours of expert videos which points to:
- An Introduction to Elements of Statistical Learning with Applications in R is a Stanford course available for free online.
Now why did I choose R?
- It is free.
- I know how to program so learning another programming language does not daunt me.
- It has good source material (the Introduction to Elements of Statistical Learning book and videos) which I can use to learn this.
- Did I mention it is free? Have you looked into the cost of Matlab or Mathmatica? Screw that, I don't need a second mortgage to learn this stuff.
Ok, back to productizing Paddle Mate.
Friday, August 14, 2015
Designing Paddle Mate
Programming is my strong suit and designing does not come naturally. Though I am inclined to art and have both drawn and painted, I still find app design is something I struggle to get right.
With that in mind, here are some things I am doing as I work to make Paddle Mate useful (and non-ugly) for users in bright sunlight, while kayaking in the evening, and when reviewing past kayaks or showing the app to a friend.
I am doing some reading first off. Here are some things I have read recently on design:
With that in mind, here are some things I am doing as I work to make Paddle Mate useful (and non-ugly) for users in bright sunlight, while kayaking in the evening, and when reviewing past kayaks or showing the app to a friend.
I am doing some reading first off. Here are some things I have read recently on design:
- 7 Rules for Creating Gorgeous UI (Part 1)
- 7 Rules for Creating Gorgeous UI (Part 2)
- The Easy Guide To HSL Color In CSS3 - discussing how to use Hue, Saturation, and Lightness and how to understand it.
- Color Theory For Designers: Creating your Color Palettes
Here was the UI:
Here are my new designs I plan to test for bright sunlight:
Thursday, August 13, 2015
Paddle Mate: Getting Ready for Testers
 |
| Fabric metrics show meSelfie Band had 22 commits to the master and has been 100% crash free so far. |
Fabric let's you setup Beta tests (though I use Test Flight once I have an app that can pass App Store Review for Test Flight Betas), track app usage, and retrieve crash reports if you app crashes.
When I add Fabric I also add versioning to my app so I can track the builds that are in the wild with Testers or in the App Store. For that I use a script in the Build Phases. My script is triggered off my number of commits to the branch I am working on. So a feature branch will have the feature in the version but an AppStore build will have just the number of commits (from the master branch, where I ship from).
Here is the one I use which I have a link to the original in my comments:
Here is the one I use which I have a link to the original in my comments:
#
# Set the build number to the current git commit count.
# If we're using the Dev scheme, then we'll suffix the build
# number with the current branch name, to make collisions
# far less likely across feature branches.
#
git=`sh /etc/profile; which git`
appBuild=`"$git" rev-list --all |wc -l`
if [ $CONFIGURATION = "Debug" ]; then
branchName=`"$git" rev-parse --abbrev-ref HEAD`
/usr/libexec/PlistBuddy -c "Set :CFBundleVersion $appBuild-$branchName" "${TARGET_BUILD_DIR}/${INFOPLIST_PATH}"
else
/usr/libexec/PlistBuddy -c "Set :CFBundleVersion $appBuild" "${TARGET_BUILD_DIR}/${INFOPLIST_PATH}"
fi
/usr/libexec/PlistBuddy -c "Save" "${TARGET_BUILD_DIR}/${INFOPLIST_PATH}"
echo "Updated ${TARGET_BUILD_DIR}/${INFOPLIST_PATH}"
Paddle Mate now has
Wednesday, August 12, 2015
Paddle Mate: Mapping + Icon
Tomorrow I will test pace, distance, and route updates during a workout. You can also now look at your route while Kayaking.
And I built a first pass for an app icon which i think looks much nicer on the phone than here :-)
Also just started to integrate Realm.io and will post on that more later. I am using Realm.io over CoreData since I have never bought into CoreData's overweight API. I like the lightness of the Realm.io API and I can get behind that. It appears to get out of the way and let me concentrate on the app instead of fighting with CoreData.
We will see in the next few days while I integrate Realm.io into the app to store sensor data (for submitting samples for post workout analysis) and to store workout data including map locations for post workout review.
Monday, August 10, 2015
Hackathon: Writing a Microsoft Band App In One Weekend - Update 5
Update 5: The Sunlight Strikes Back
Yesterday I start working on MapKit integration and a higher contrast Work View. Though I find the font and weight a little heavy, for bright sunlight I figured I should err on the side of overweight and work backwards.Here is the last prototype UI I used yesterday:
Here are the new UIs I will try out next:
Map It with MapKit
I also began to add mapping to the app. I want to track distance covered and pace. So, since I am doing that I might as well put in a MapView to let you see where you are. I am undecided on how much I will build that out. A review of other fitness apps shows that most have a full screen MapView but I am unsure that is required for my intended purpose.
Perhaps for someone navigating a series of rivers or along the coast it might be handy to be able to zoom out. I would hope that someone was not using the app for navigation though; as that is not the intended purpose.
My goal with a map view is to see if I am tracking close to a given route I might want to repeat for comparison.
What do you think? Would a full screen MapView be useful?
The Last 20%
To productize this app for sale here are some of the features I think it needs. Let me know if you think I am wrong.
- Main Page with list of previous workouts.
- Export option to:
- Health App
- Strava
- Runkeeper
- Endomondo
- Mail Developer Session Samples (So I can continue to refine the algorithm)
- View Previous Workout
- Workout Mode
- Basics working.
- Missing MapKit for Distance, Pace
As well, I need to find a unifying design, color scheme, typography, and all the other details to make the app not look terrible.
Hackathon Result
I am calling this a decent start to a new app. Here are some of the wins from this weekend:
- The basic algorithm is 80%+ accurate on stroke detection.
- I have a platform to build out skills in algorithm design for a fitness apps.
- I can export data from the app for post workout analysis.
- I have a new excuse to hit the water more for some kayaking.
To those that read along, Thanks! It was nice to have feedback and see that people were interested in this topic.
If you kayak and have an iPhone, get in touch with me mark@newthistle.com.
If you want to see some of the products I have worked on or get on touch to collaborate on a project check out my company NewThistle LLC.
You can sign up to find out when I do another Hackathon weekend or launch an app at http://www.newthistle.com/contact/
Sunday, August 9, 2015
Hackathon: Writing a Microsoft Band App In One Weekend - Update 4
Update 4: Hear My Heart Beat
 |
| Can you see the 20 strokes in here? Paddle Mate found 17. |
But enough of that, onto the progress report. Last night I:
- Added Heart Rate Monitoring into the app.
- I said what the heck, let's grab that calorie count from the Microsoft Band.
- Then I lost my mind and decided to add a "Reset" into the app to make collecting data easier.
Oh ya, then I hooked the stroke counter. It was about time I added the feature I started this app for.
Heart Rate
I now collect the Heart Rate samples while I update the current Heart Rate label in the app. Once the workout is complete you can now view the Heart Rate in the in-app graph using the heart rate/stroke toggle icons along the right of the graph.
Calorie Counts
Just displaying the calories burnt during the workout, as reported by the Microsoft Band.Reset
During data collection on Saturday morning I had to force close the app to clear it. I had to do this between each data collection.
We aren't animals here. Force closing apps? What will be next? Side loading apps you got from a friend off of 10x3.5" floppy disks which are really not floppy? No, we won't.
Behold the Holy Reset of Antioch!
Yes, the reset was that good.
Wet And Wild 2: Get Me Some Samples
With only one Sprint Pace sample I decided I needed more samples. Here are the results of today's collection with the Stroke Detector I worked on yesterday.
| Pace | Strokes | Detected Strokes | Accuracy |
|---|---|---|---|
| Easy | 30 | 27 | 83% |
| Sprint | 10 | 10 | 100% |
| Easy | 25 | 23 | 92% |
| Sprint | 20 | 17 | 85% |
| Easy | 50 | 47 | 94% |
| Mixed | 120 | 96 | 80% |
| Easy | 100 | 84 | 84% |
Overall I am pretty happy with the new stroke detector. With an 80%+ accuracy I think that is pretty good for a one day of crash course Linear Regression, Moving Average, Classification, and Standard Deviation coding session.
My next phase of stroke detection I think will involve some machine learning to see how more accurate I can get the algorithm. At the moment I see I need to do a couple things based on the samples:
- Classify strokes and trailing strokes by pace (Slow, Medium, Fast) and then use that classification to adjust the stroke detection algorithm.
- Better rejection of garbage samples (non-strokes).
About Class Structure
You know that joke about MVC? Massive View Controller?
That's this app at the moment.
I know, I should hang my head in shame. But screw it, I will put making this an architecture marvel to knock your socks off on my "Backlog".
To be truthful it is not all a MVC. I have the following classes:
- PaddleCounter class to handle stroke analysis.
- Ring class to handle the ring buffers for moving average calculations for the PaddleCounter.
The rest of the logic at the moment is in the ViewController but will change once I extend the app.
Notes From Wet Tests
During testing on the lake I made some notes about the app:
- As we know,trying to read an iPhone in the sun sucks. I am going to need a high contrast UI with very large components if the user has a hope in hell of seeing the strokes, heart rate, etc.
- The waterproof plastic case I have is soft and as such touching one point on the screen may cause a different location to register the tap. This means that during a workout I will need to add a dialog to prompt a user "Do you really want to stop you workout?"
Saturday, August 8, 2015
Hackathon: Writing a Microsoft Band App In One Weekend - Update 3
Update 3: Wet and Wild
Data! We have Data! We have tons and tons and tons of Data! |
| Samples for 40 Strokes at Sprint Pace |
 |
| Those same 40 strokes charted and tweaked for algorithm building |
Sample Gathering
The sample groups included:
- 20 Strokes at an Easy Pace
- 5 Strokes at an Easy Pace
- 40 Strokes at a Sprint Pace
- 60 Strokes at an Easy Pace
Turn Simulation
- 20 Strokes on Left Side Only
- 10 Strokes on Left Side Only
- 20 Strokes on Right Side Only
- 10 Strokes on Right Side Only
Odd But Why Not
- 20 Strokes Backwards
- 20 Strokes Backwards
Algorithm Test Run 1
The first test run of the sample data against the initial Stroke Counter sucked...I mean it was very inaccurate. There goes trying to "guess" my way through this.
Ok, so more work was needed on the algorithm and that was my day. About 9+ hours of tweaking later and I am passing all Easy Pace tests. Tomorrow I will run a new sample session with this algorithm and see how it stands up during use in the kayak.
Improvements For Sprinting
For Sprinting or fast and strong strokes I am going to tackle the problem by looking at peak samples in trailing sample ranges. If a peak reading goes above a known Sprint High Water Mark (HWM) that is outside the normal HWM then I will apply a modifier to my HWM and LWM (Low Water Mark). Then as long as the trailing peak samples above the "Sprint HWM" I will apply a modifier to my stroke classification.
I can see that one of the trickiest problems will be handling the transition from an Easy pace to a Sprint pace. This will be interesting to solve.
Tweaking The Algorithm
So, what did I do to tweak the algorithm today?
The exporter I built into the app exports the sample data into a file with Comma Separated Values, with one reading per line. I am using the Share Sheet from my app so I can easily save my samples to Dropbox after each sample collection.
Once I got back to the house. I imported the sample groups into Numbers and created charts for each sample set.
For each chart I left the chart zoomed out on top and then I created a duplicate chart below and zoomed it in. I applied the following adjustments to my chart:
- Series
- Turned on Trendlines with Moving Average and tweaked the Period to find a sweet spot for the algorithm high and low water marks.
- Turned on Error Bars with Standard Deviation to help isolate the Trendline while reviewing between the 10 sample sets.
- Changed the Trendlines to Red and increased them to 4 pt. This helped them stand out in the charts.
- Axis
- I added Minor Ticks and tweaked each chart so I could better isolate the peaks and valleys of the sample.
 |
| Beginning of the Easy Pace 60 Strokes Group |
Cool Charts! Now What?
I got several suggestions from friends to do machine learning, use Azure, or many other tools. For many of these, they are overkill for the initial app's stroke counter. As well, I am trying to create the initial app over this weekend so I don't have enough cycles to get the app working and learn machine learning. I did dive into machine learning a bit today and picked up some pointers to help me design the stroke counter.
I plan to take time to do further refining of the stroke counter later and look at how machine learning could help with that. For now, let's get the basics working.
So, I did the tweaking the hard way. I wrote test cases that consume my sample files and run them against the stroke counter algorithm. This has been very helpful and allowed me to tweak the algorithm to the current state (mentioned earlier) where I am correctly detecting strokes for an Easy Pace. I am also 75% correct for Sprint Pace but I want to get this closer to 100% accuracy.
Time for Pizza
It's not a Hackathon without Pizza. Calzones are on the way and then I get back to coding.
Subscribe to:
Posts (Atom)



